Are you using default blogger template or custom template, Sometime you must be worried about the blogger footer widget. As usual we see that most of bloggers show only three columns widget below footer area of the blog. Most of tech blogs showing two columns widget and other multiple. What to do if we want toshow only two column widget inside blogger. Google official says that blogger is the only platform which allow users to customize every single part of its layout interface. So it concluded that we could easily customized, added and remove widget inside blogger template without any hassle. Yesterday one of our users have requested how to add two column widget in blogger blog. So in today article you will guide you, how to add two columns footer widget in blogspot template to make the footer designing stylishly.
Why To Add Two Column Widget in Blogger
Adding two column to footer in your blogger blog will bring awesomeness, It will accommodate further gadgets in the blog without creating an extra div section. Each column accommodated many gadget as you wish to add in to footer. So it is a good practice to add the widget without customizing the template, You will have just to add html/Javascript gadget and past your desire widget coding.
By default this widget will show two columns in your blog footer. So make sure your gadget will show parallel in the footer section with left and right hand style. So you can add as many widget as you want to add but all of them will be shown in two columns. If you want to showmultiple columns just read the below tutorial.
- You might Like: Releasing A2z Blogger Tips V2 Responsive Template !
How does It look Likes in Blogger
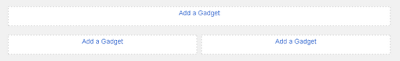
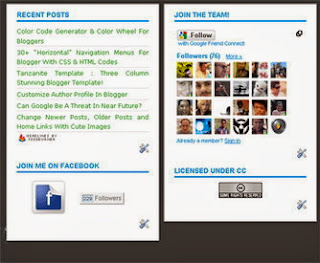
It is a good practice to take look into the gadget demo before applying to your blogger blog. You must have to look how the widget will show on the blogger layout interface and where it will be visible to show in the blog. To see the demo look into the below screenshot. Minded this is only the layout interface screenshot, the widget will look different on your blogger home page.
To view this widget on your blogger homepage it will display as same we have mentioned in the below screenshot. It does not mean that, you are not be able to customize this widget, If you want to customized, we can easily increase the layout or maximize the height that solely depends on your blog homepage width and main layout. So to give the illustrative view it would somewhere look like the below demo.
Learn How to Add Customize Two Column Footer To Blogger
Do not worry this is not so difficult process, even for beginner blogspot user to add this customize footer widget. You will have to follow some of the below given tips to add this customize footer in your blog. Follow the below step by step guide correctly and do the action.Step:1
- Go to blogger Dashboard:
- Go to template >> Editor html mode:
- Now Search For >> ]]>
* ----- PBT LOWER SECTION ----- */
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434; }
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff; float: left;
margin: 0px 85px auto;
padding-bottom: 20px; width: 32%; text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce; text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana; border-bottom:3px solid #0084ce; }
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434; }
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff; float: left;
margin: 0px 85px auto;
padding-bottom: 20px; width: 32%; text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce; text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana; border-bottom:3px solid #0084ce; }
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
Part: 2
Now find
it mostly appeared in the last of blogger template and past the below given cod above the tag.Now find
Finally Save your Template and you have done almost:
Read these instruction in our earlier post >>Make These Customization
Possible Customization
By any chance if the widget does not show in the exact position, then you could easily follow the below tips to make it design perfect for your blog.Read these instruction in our earlier post >>Make These Customization
Need Help in Customization
We hope you would this splendid tutorial to add two columns footer widget in blogger blog. We have been prepared this tutorial with great effort, hope you will get good result without any bugs or error. If anyone found problem during implementation then kindly post you query in the comment section. thanks and happy blogging.
Download Best Blogger Templates
Download High Quality Blogger Templates With Greatful Design
www.blogger.com
1000 Blogger Tips And Widgets
1000 Blogger Tips
Make Money Online From Blogger
Make Money Online
Ads by Google
Download High Quality Blogger Templates With Greatful Design
www.blogger.com
1000 Blogger Tips And Widgets
1000 Blogger Tips
Make Money Online From Blogger
Make Money Online
Ads by Google



Nice tutorial, Thanks so much for sharing. It saved me lots of time searching for the right code. Keep up the excellent work!
ReplyDeleteArticle Rewriter